c++
FreeRTOS
开发板评测
跳槽
驱动开发
cmake_policy
集合
角色
swift
光源
最大降雨量
统一认证
android教程
tornado
传输层
FPV
mybatisplus
dnn
前后端分离
type-c
Firebug
2024/4/14 22:25:56Javascript的调试利器:Firebug使用详解
Javascript
的调试,是开发
Web
应用尤其是
AJAX
应用很重要的一环,目前对
Javascript
进行调试的工具很多,我比较喜欢使用的是
Firebug
。
Firebug
是
Joe Hewitt
开发的一套与
Firefox
集成在一起的功能强大的
web
开发工具,可以…
第 4 章 祝福吧!把表单和输入控件都改成ext的样式
4.1. 不用ext的form啊,不怕错过有趣的东西吗? 初看那些输入控件,其实就是修改了css样式表而已。你打开firebug看看dom,确实也是如此,从这点看来,似乎没有刻意去使用ext的必要,诚然,如…
2010实用火狐浏览器插件总结
最先使得是遨游(IE6咱就不算了吧!),后来使用火狐有一段时间了,现在网速比较慢(2M带宽还两人用!5555…)又用起了谷歌浏览器。 只有在专门研究一个网站的时候才用火狐,谷歌…
火狐调试javascript
在csdn上看到一篇帖子. 很有用. 在火狐中困扰我大半天的js问题.找到这个. 半小时就搞定了.. .下面是原帖内容. 什么是Firebug 从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面…
使用谷歌浏览器简单的调试网页和脚本
谷歌firebug安装:
首先打开谷歌浏览器,然后进入谷歌浏览器网上应用商店。 2、点击扳手样式的图标,在下拉菜单中找到工具-扩展程序。 3、在谷歌浏览器应用商店中搜索 firebug,然后选择添加至Chrome。
4、添加成功后,…
学习如何使用最强大的 JavaScript 函数
今天你将学习如何使用**最强大的** JavaScript函数。 数组归约 “Array.reduce是最强大的 JavaScript Function. 时期。 ” reduce有什么作用?为何如此强大? 这是reduce的技术定义......
Array.prototype.reduce() reduce() 方法对数组的每个元素执行(您提供的)reducer 函…
firefox浏览器安装firebug、Tamper Data(解决:老版本换新版本)
之前安装的firefox是最新版本,在“附加组件”添加插件,查找不到firebug。于是卸载了,重新安装了37.0版本,下载链接:http://ftp.mozilla.org/pub/firefox/releases/ 安装时有个更新安装的对勾选择,将对勾取消…
利用JQGrid动态删除多行数据,行号(即删除/增加数据)变化的问题
利用JQGrid删除多行数据: 所选中行号依次为 1、2、4 利用FireBug 查看由 js 动态生成的 html 标签可以验证: 可以看出每行的行号就是它的 id号 点击删除后,如果会动态变化那么缴费记录编号为3 的这行数据行号应该变为 1 : …
每天一剂Rails良药之Debugging Ajax
1,Rails1.1及以上版本默认会在config/environments/development.rb里加上下列设置:
[code]
config.action_view.debug_rjs true
[/code]
这样,当你使用RJS时,如果发生异常,则会有一些非常有用的JavaScript alerts。2,…
转:初识Firebug 全文 — firebug的使用
原文链接地址是:http://www.ooso.net/index.php/archives/294
什么是Firebug
从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试javascript…
推荐一个IE下的优秀js调试工具(Companion.JS)
http://www.cnitblog.com/yemoo/archive/2007/10/22/35190.html 做web开发的朋友都清楚,js程序的调试是相当郁闷的,因为首先这种语言语法比较灵活,它是一种弱类型的脚本语言,很多错误是无法控制的,这些不谈,…
学习JavaScript的最佳方法
学习新的东西是件可怕的事。对我来说,掌握一项新技能最大的问题是,我不知道自己懂什么。鉴于此,定个计划,学习你感兴趣的东西应该会有用。这篇文章的主旨就是:你为学习JavaScript 制定的蓝图、路线、行动计划ÿ…
Google Chrome浏览器调试
在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于前端开发可谓神器。 在Chrome出来的时候,我就喜欢上它的简洁、快速,无论是启动速度还是页…
作为Web开发人员,我为什么喜欢Google Chrome浏览器
作为Web开发人员,我为什么喜欢Google Chrome浏览器 【原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.html 】 在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更…
第 1 章 闪烁吧!看看extjs那些美丽的例子
1.1. 一切从extjs发布包开始 非常幸运的是,我们可以免费去extjs.com下载ext发布包,里边源代码,api文档,例子一应俱全。不过要是想访问svn获得最新的代码,就要花钱了。不过我们现阶段只要这个免费的发布包就可以了&…
firebox插件使用笔记
1 您不需要任何Javascript文件,服务器或html。你只要打开firefox,弹出firebug,点击console。在Firefox状态栏上面看到有>>>提示的地方在他的后面就可以输入了,在右面的向上的箭头点击就可以象使用文本一样输入了。
第 3 章 歌颂吧!只为了树也要学ext
3.1. 真的,我是为了树,才开始学ext的。 之前使用过xtree和dojo中的tree,感觉都是怪怪的,界面简陋,功能也不好上手,待看到ext里的树形真是眼前一亮,在此之前,动态增 添,修…
Rails宝典之第四十四式: Debugging RJS
遇到RJS或Ajax的bug很难调试,这次就来看看我们应该怎样调试RJS的bug遇到RJS错误,一般可以按如下步骤检查:
1,检查*.js文件是否都include进来
2,检查页面源代码,看看RJS生成的JavaScript是否正确
3,检查deve…
Web开发时很少人会注意的问题
我最近在网上找资料时,有过这样一个经历。下载的链被一个层遮住了,所以我无法进入那个链接。后来我就启用Firebug工具,找到了那个层对应的代码。因为Firebug可以直接改代码,所以我把那个层的代码删除后,果然可以了。这…
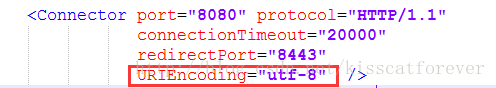
【Tomcat】无法显示中文命名图片,可以显示英文命名的图片问题
一、前言 在前一篇博客中向大家展示了如何向数据库导入图片、导入文件,请猛戳这里。 既然有上传就会有从服务器获取图片并且显示,小编遇到的问题是,同一个文件夹下的图片采用中文命名,无法显示图片,图片名改成英文就可…
利用版本号来清空客户端文件缓存
1.用ajax来get或者post数据时,由于浏览器的缓存原因,导致获取的数据不是实时的,解决方案为:
我们可以用时间戳做成一个get变量,这样就不会有浏览器的缓存了
2.当html页面中的引用的js和css修改后,你会发现…
支持firefox3.0插件firebug下载及安装
支持firefox3.0插件firebug下载地址
https://addons.mozilla.org/zh-CN/firefox/addon/1843,如果是用firefox3.0浏览器打开的可直接点击“安装到firefox3.0”,安装后确定重启浏览器即可在菜单栏“工具”下查看firebug是否存在,有则安装成功。…
50个实用的JavaScript工具
JavaScript是一个功能强大的客户端脚本语言,许多现代化的网站和Web应用程序都会使用到它。JavaScript可以增强用户的体验,并提供丰富的互动式组件和功能。虽然它的语法相当简单,但是对开发者来说还是很有难度的,因为它要运行在Web…
ie6下CSS样式失效时如何进行调试
1)首先要确定是哪个样式名出了问题。可以通过ie8下的F12功能或FF的fireBug或其它的辅助工具来准确定位到正常显示模式下的样式名。也可通过更改样式名或ID名来检验是否是当前的样式出现了异常。
2)按CSS HACK规则来写一个专门针对IE6下的此样式。 …
IE9 媲美Firebug的强大的程序员开发工具
Javascript的调试,是开发Web应用尤其是AJAX应用很重要的一环,目前对Javascript进行调试的工具很多,比较突出的是Firebug。不过Microsoft推出的IE9中,也有一个很闪亮的程序员开发工具,它的强大程度简直可以和firebug媲美…